WordPressコアブロックのクエリーループブロック(Query Loop Block)はグリッド表示でカラム数を設定することができますが、ブレークポイントが「600px」だけのため、画面サイズに応じて段階的にカラム数を減らしてくれません。
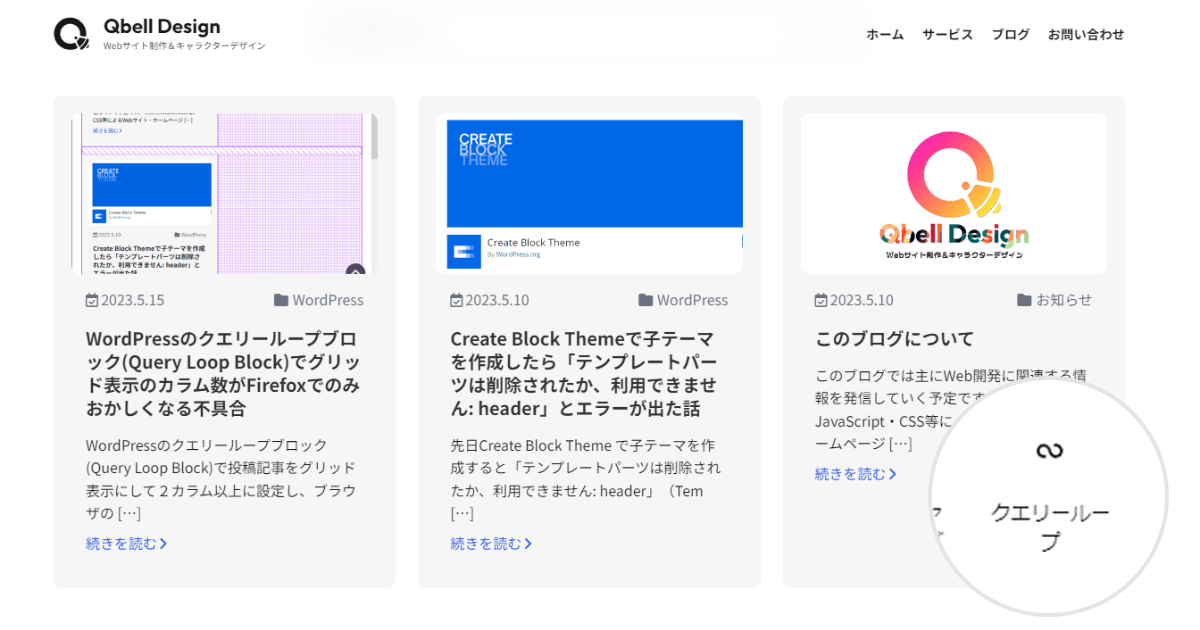
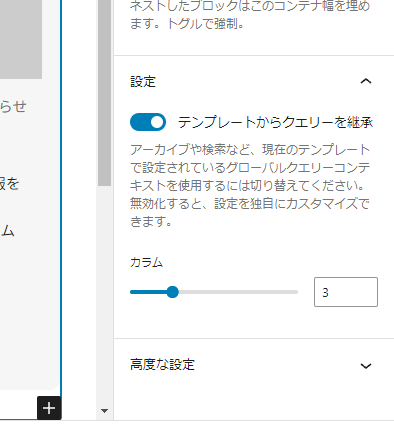
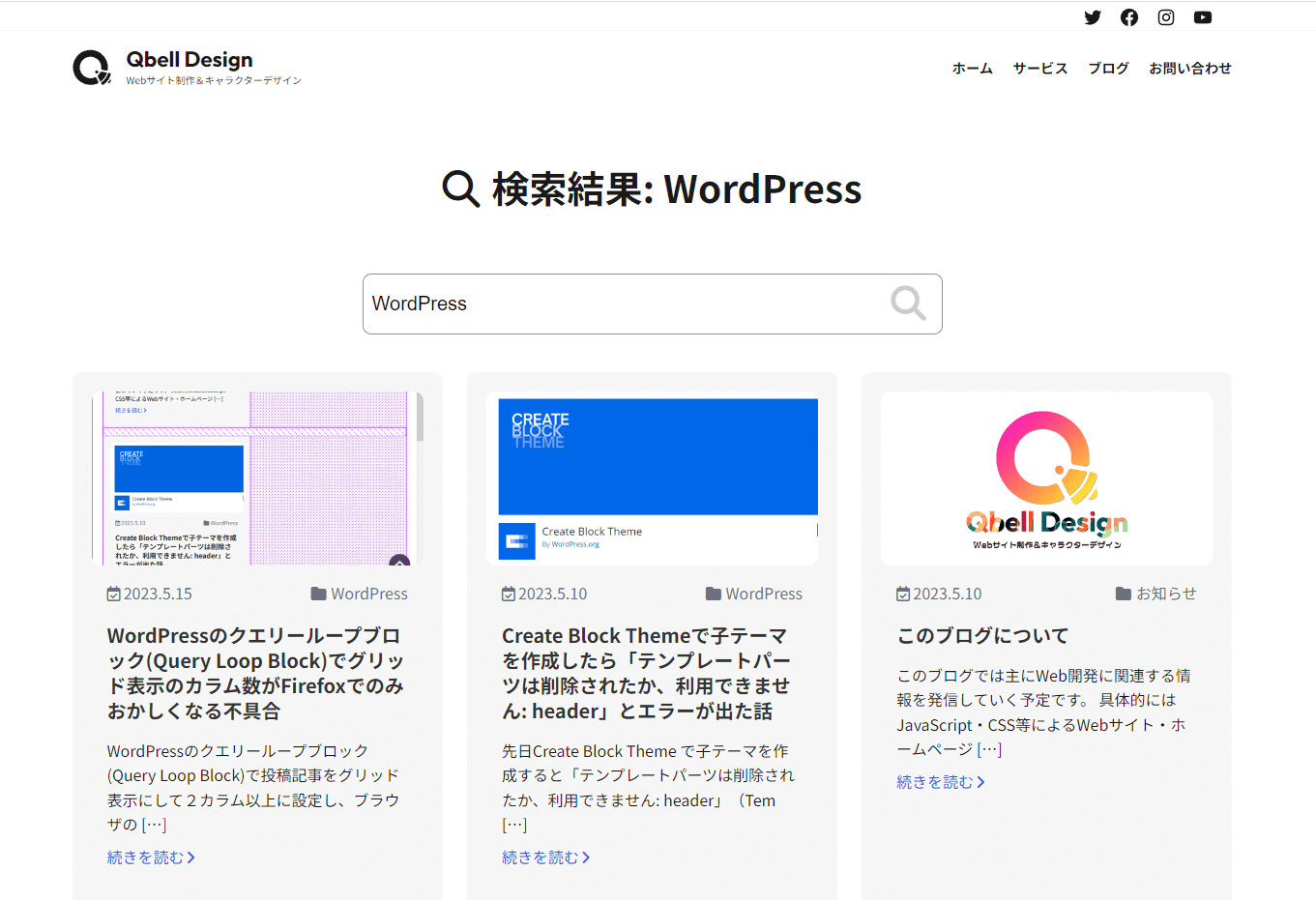
グリッド表示でカラム数を3に設定すると次のように表示されます。
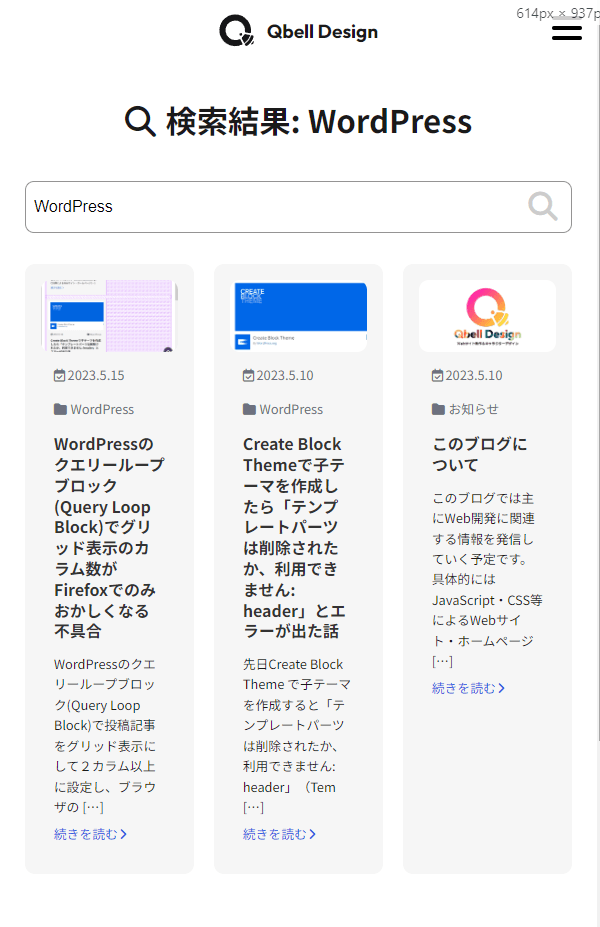
ただしブレークポイントが「600px」しか無いので画面サイズが小さくなっても「600px」未満になるまでカラム数は3つのままです。そのため次の左の画像のようにコンテンツが押しつぶされたようになってしまうことがあります。
今回はクエリーループブロックに追加のブレークポイントを設定して次の動画のように段階的に3→2→1とカラム数が変化するようにしてみます。
ブレークポイントを追加するためのCSSは次のようになります。このスタイルを適用するとグリッドのカラム数が2以上に設定されたクエリーループブロックは画面幅「600px~782px」の間でカラム数が2つになります。
@media (min-width: 600px) and (max-width: 782px) {
.wp-block-post-template.is-flex-container.is-flex-container:not(.column-1) > li {
width: calc(49.99% - 0.625em); /* カラム数を2つにする. */
}
}「width: calc(49.99% – 0.625em);」の部分を変更することでカラム数を変更することができるので、例えば追加するブレークポイントでカラム数を3つにしたい場合は次のよう設定します。
@media (min-width: 600px) and (max-width: 782px) {
.wp-block-post-template.is-flex-container.is-flex-container:not(.column-1) > li {
width: calc(33.33% - 0.83333em); /* カラム数を3つにする. */
}
}実際に使用する際はクエリーループブロックにカラム数コントロール用のブロックスタイルを追加したりCSSクラスを適用するなどして個別に設定できるようにすると更に扱いやすくなると思います。
WordPressは下記バージョンを使用しました。
- WordPress 6.2