WordPressのクエリーループブロック(Query Loop Block)で投稿記事をグリッド表示にして2カラム以上に設定し、ブラウザのサイズを少しずつ変更していくと特定のサイズでカラム数が正常に表示されない不具合に遭遇しました。これはFirefoxでのみ起こりGoogle Chrome等では起こりません。
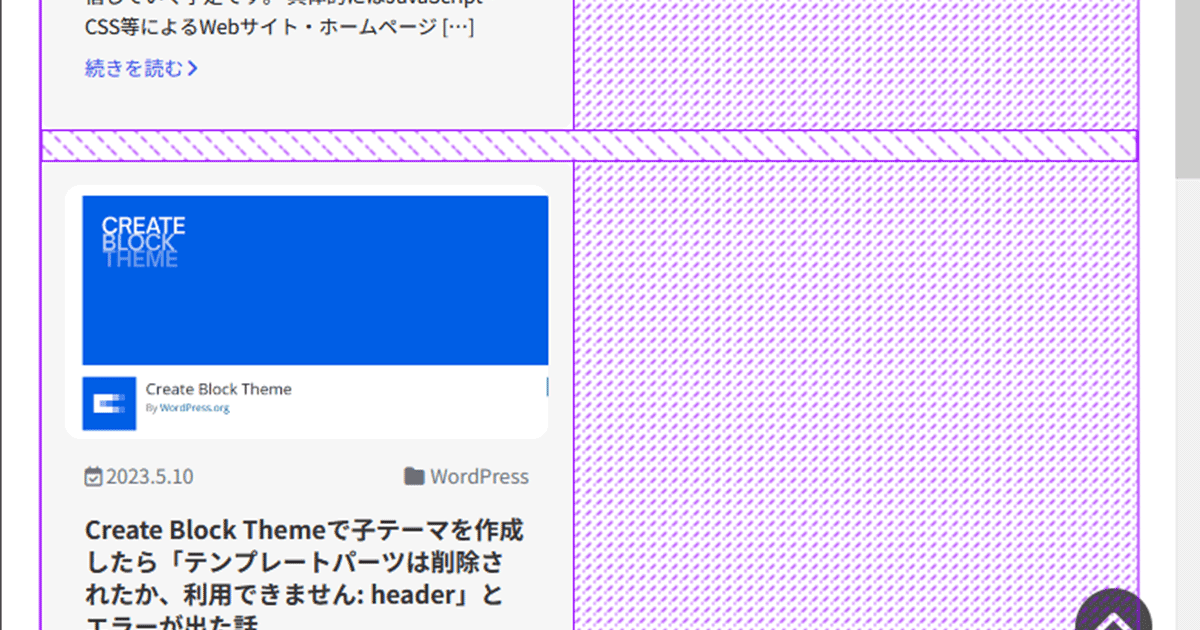
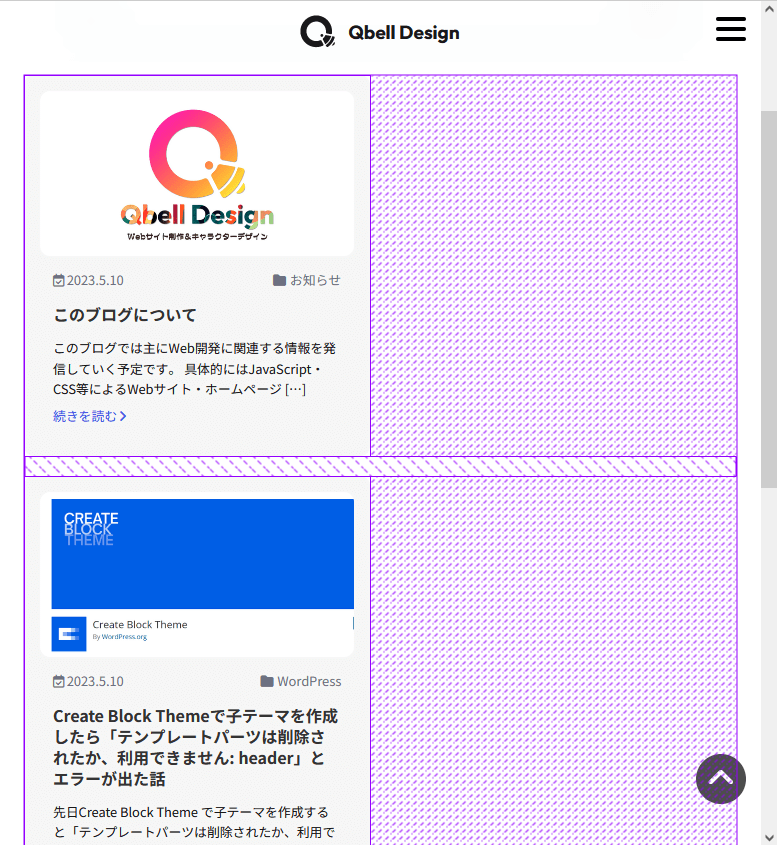
下記の画像はカラム数2で少しずつブラウザのサイズを変更し、不具合が発生した状態です。右下はFirefoxのウェブ開発ツールでFlexboxの範囲を表示しています。
この問題の解決方法は下記のIssuesで解説されています。下記スレッドではカラム数4でのみ解説されていますが、確認したところカラム数2~6全てで不具合がありました。
不具合はWordPressで定義されているブロックのスタイルを上書きすることで解決できます。
下記はWordPressで定義されているCSSの問題箇所の抜粋です。
@media (min-width:600px){
.wp-block-post-template.is-flex-container.is-flex-container.columns-2>li{
width:calc(50% - .625em);
}
.wp-block-post-template.is-flex-container.is-flex-container.columns-3>li{
width:calc(33.33333% - .83333em);
}
.wp-block-post-template.is-flex-container.is-flex-container.columns-4>li{
width:calc(25% - .9375em);
}
.wp-block-post-template.is-flex-container.is-flex-container.columns-5>li{
width:calc(20% - 1em);
}
.wp-block-post-template.is-flex-container.is-flex-container.columns-6>li{
width:calc(16.66667% - 1.04167em);
}
}下記は上記CSSに修正を加えたものです。このCSSを追加することで不具合は解消します。
@media (min-width:600px){
.wp-block-post-template.is-flex-container.is-flex-container.columns-2>li{
width:calc(49.99% - .625em);
}
.wp-block-post-template.is-flex-container.is-flex-container.columns-3>li{
width:calc(33.33% - .83333em);
}
.wp-block-post-template.is-flex-container.is-flex-container.columns-4>li{
width:calc(24.99% - .9375em);
}
.wp-block-post-template.is-flex-container.is-flex-container.columns-5>li{
width:calc(19.99% - 1em);
}
.wp-block-post-template.is-flex-container.is-flex-container.columns-6>li{
width:calc(16.66% - 1.04167em);
}
}既に問題として報告されているので今後不具合は解消されると思いますが、解消されるまでは上記方法で修正する必要がありそうです。
WordPressは下記バージョンを使用しました。
- WordPress 6.2